Cambuzz
An open source youth networking platform.
Team Size: 9, Find Project on: Github, Google PlayStore
Abstract
Headquartered in Vellore Institute of Technology Chennai, Cambuzz began as a side project and is now a tiny, bootstrapped idea helping the VIT Chennai family to share their events and is trying to become a go-to resource for discovering and connecting with everyone in the campus. Since the problems students faced in our campus were generic, we open sourced the platform to realize our vision of creating an equal playground in terms of opportunities and exposure.
Demonstration Video
Motivation
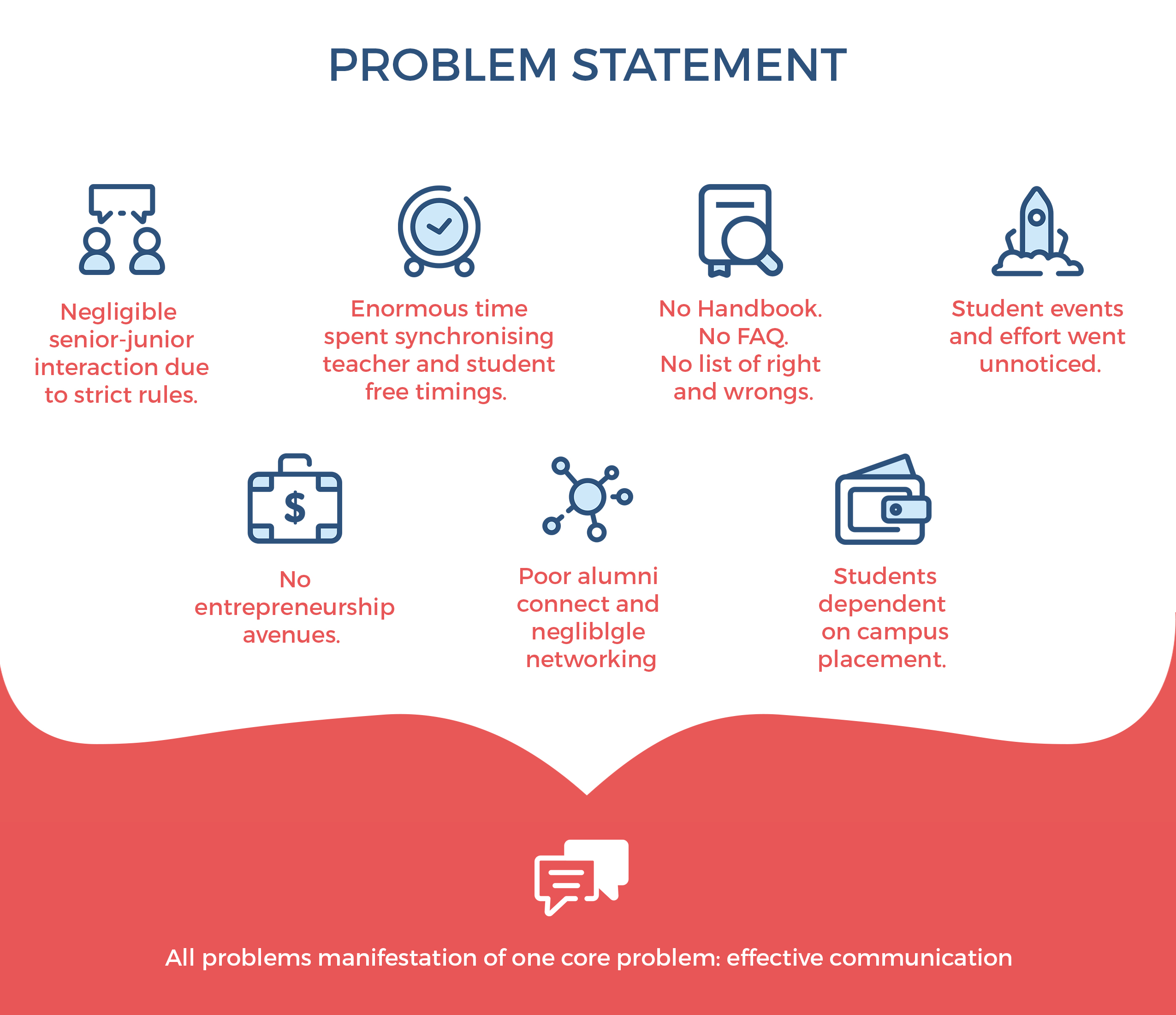
In our freshman year, we felt that we were at a disadvantage in terms of exposure compared to the premier colleges in India. We realised that lot of complications in the existing education system in India are a manifestation of one core problem: effective communication.

Process
Since we had literally no exposure to product building, we built Cambuzz solely on our instincts. Repeated user feedbacks helped in design iteration. All our team knew was:
Move fast and break things. Unless you are breaking stuff, you are not moving fast enough. - Mark Zuckerberg.
Our brainstorming sessions happened in night after classes and we used whiteboards to conceptualize our product. Insights from the discussion included bringing the feature set from 8 to 3, changing the project workflow even it meant changing our operating system (Goodbye Windows, Hello Linux!), and learning about each member’s strength and weaknesses.

Ultimately we designed down on 3 main features:
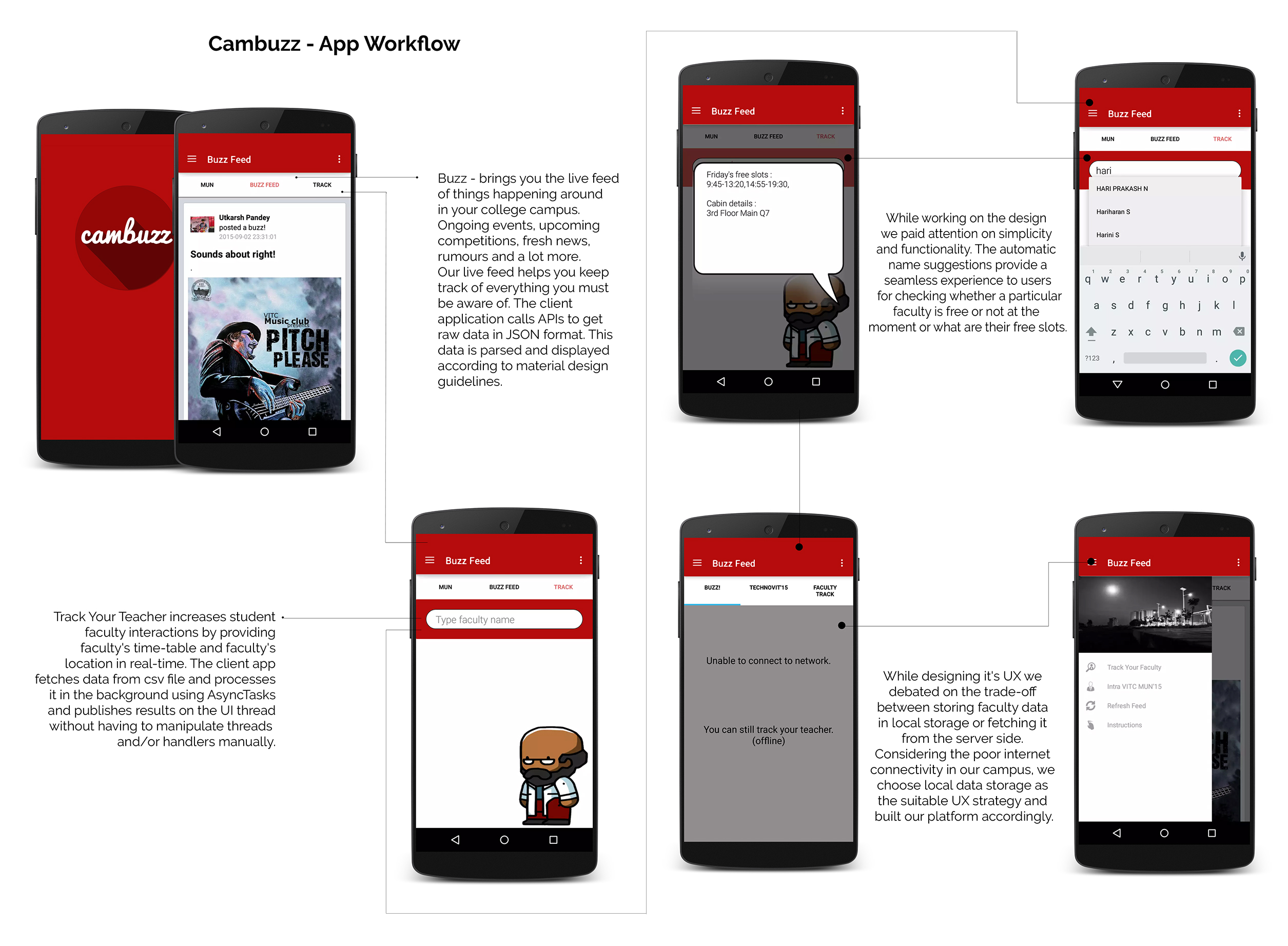
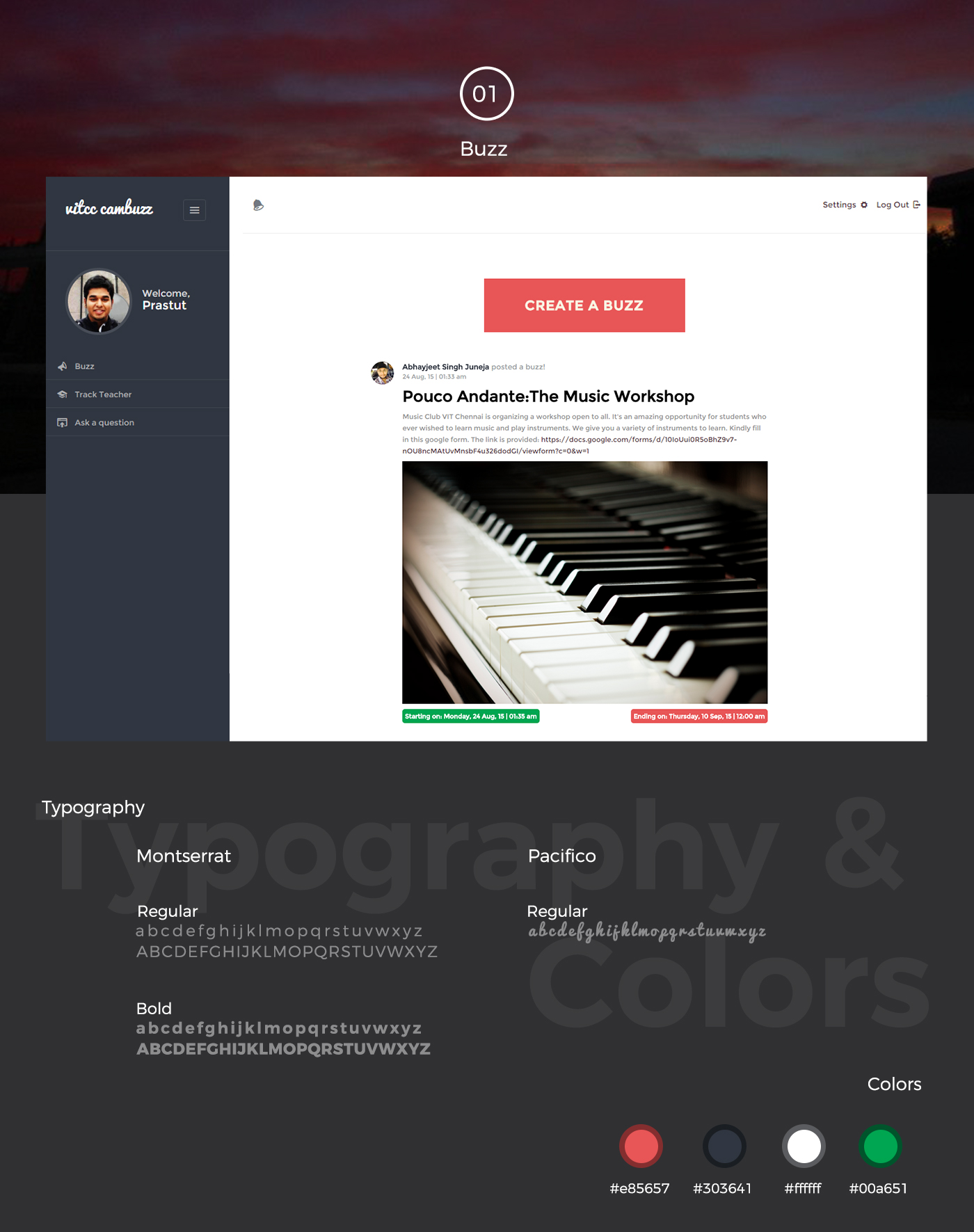
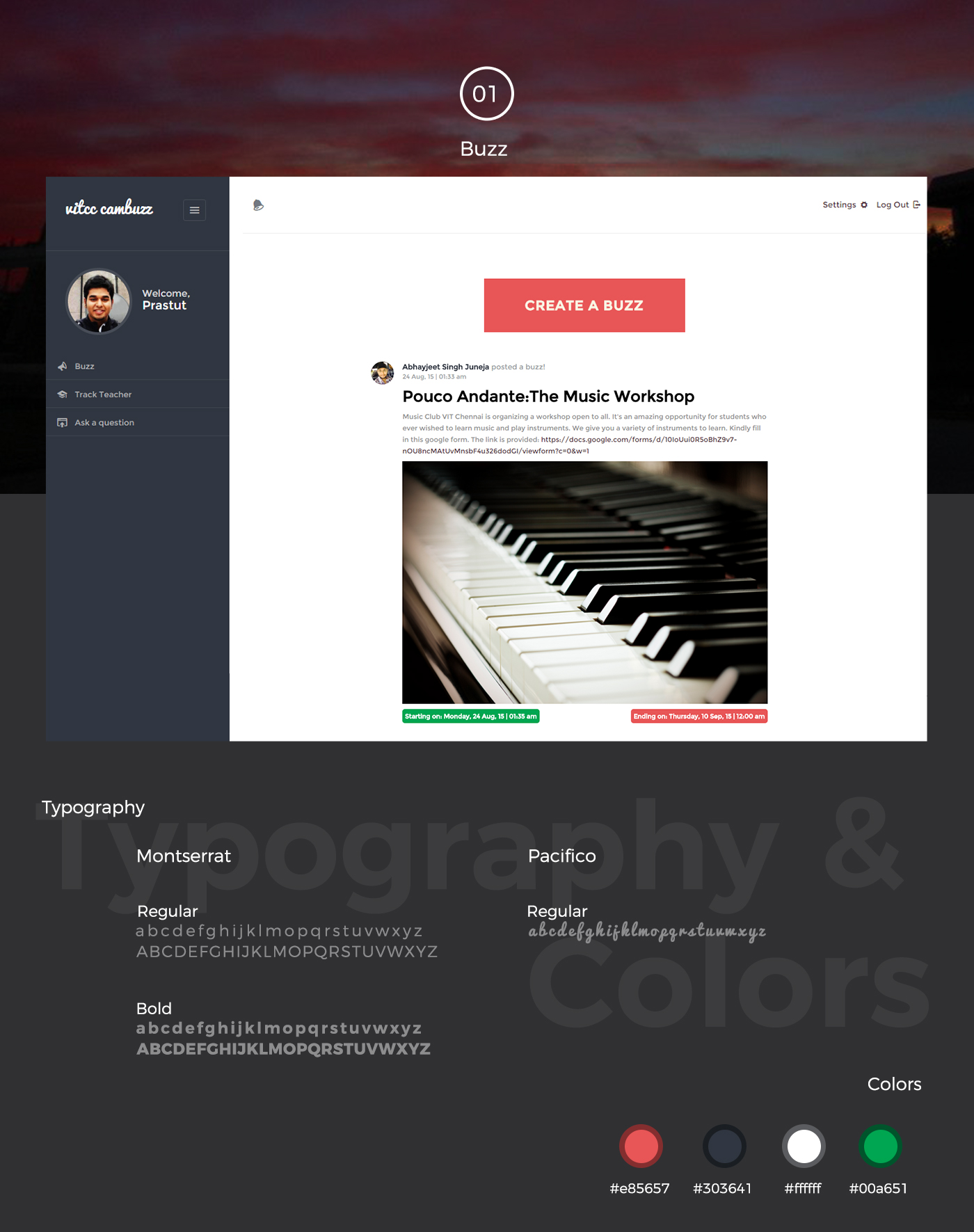
- Buzz: get to know about all the events happening in our campus.
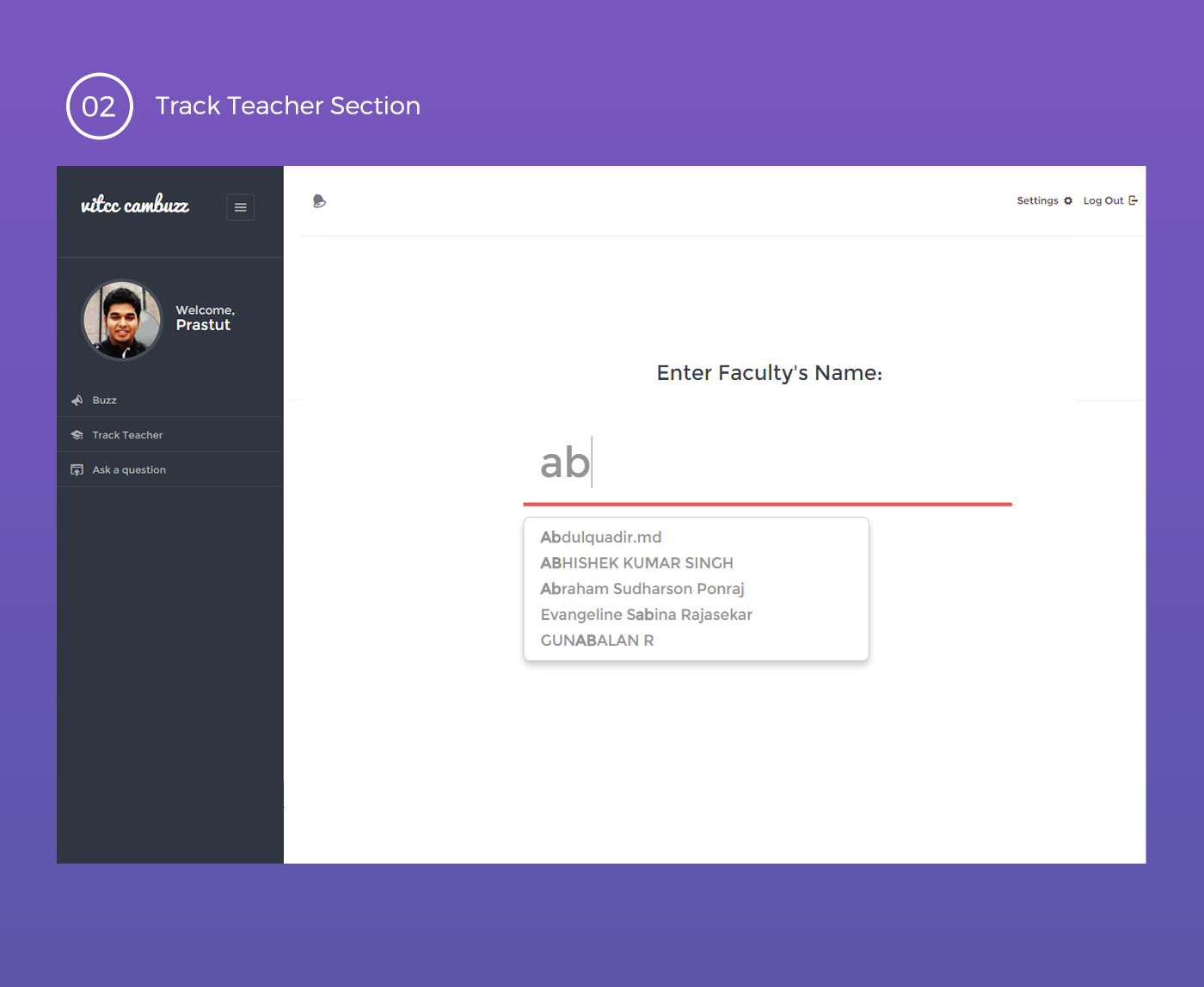
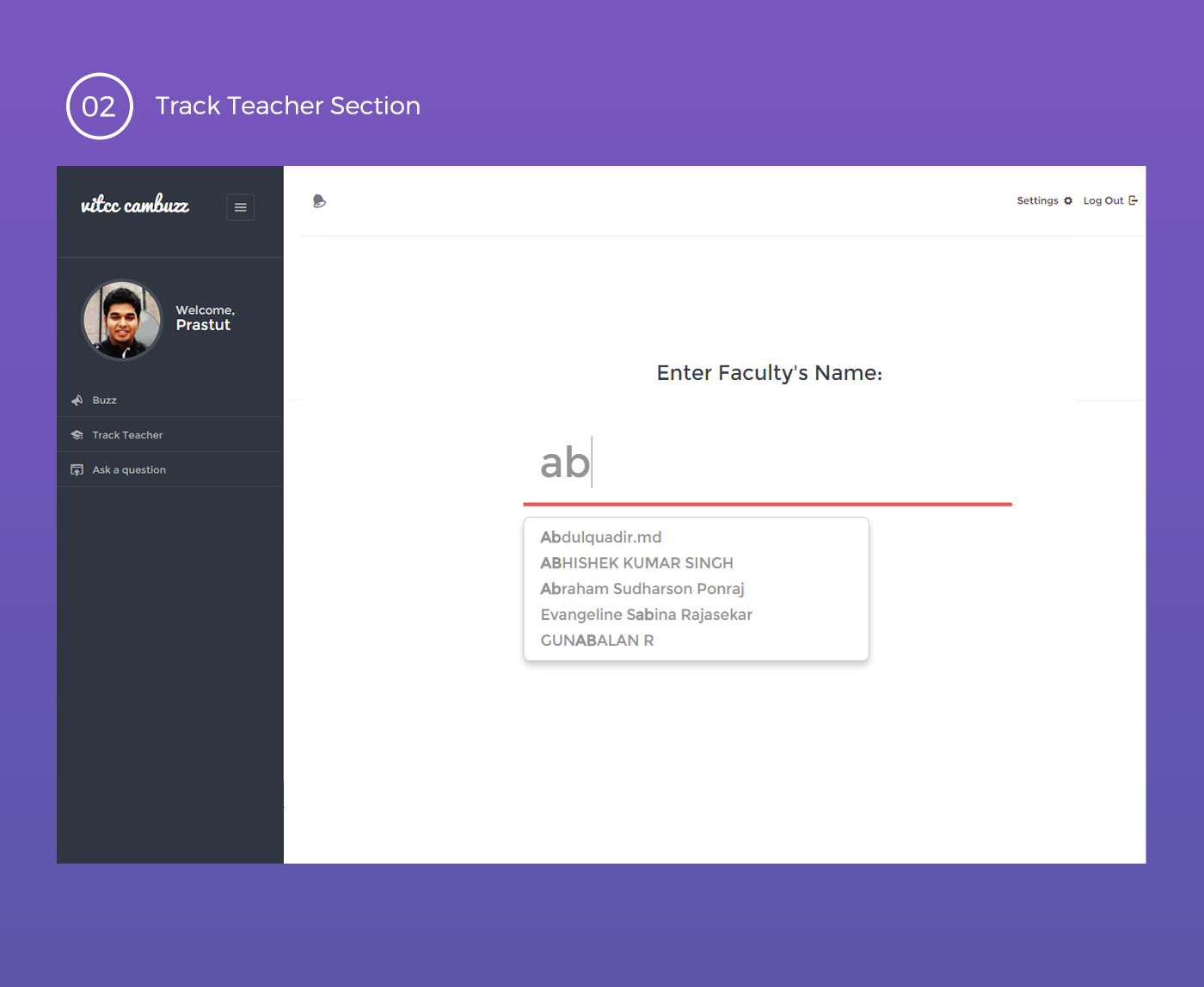
- Track Teacher: searchable database of teacher’s details and probable free slot for interaction.
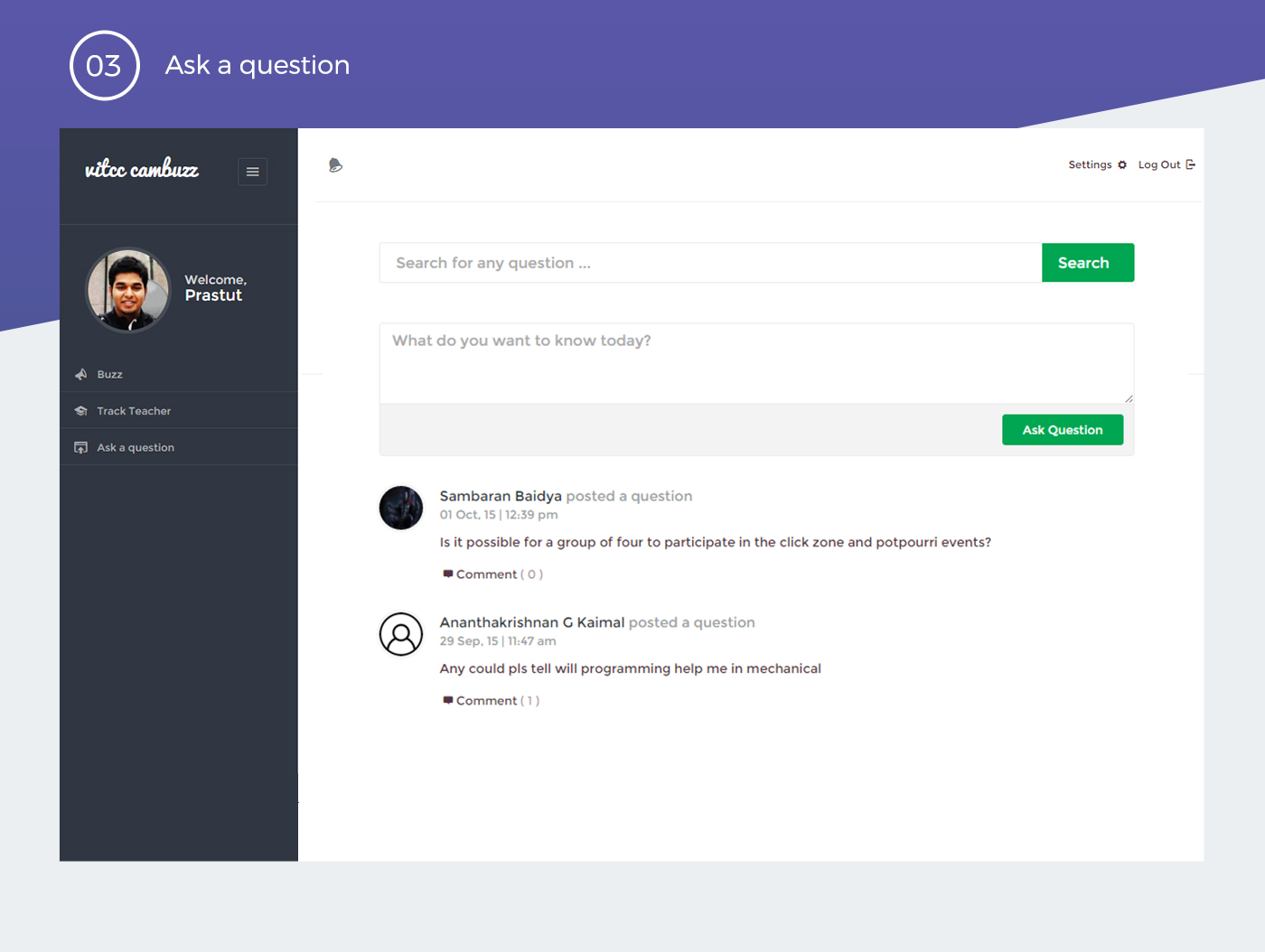
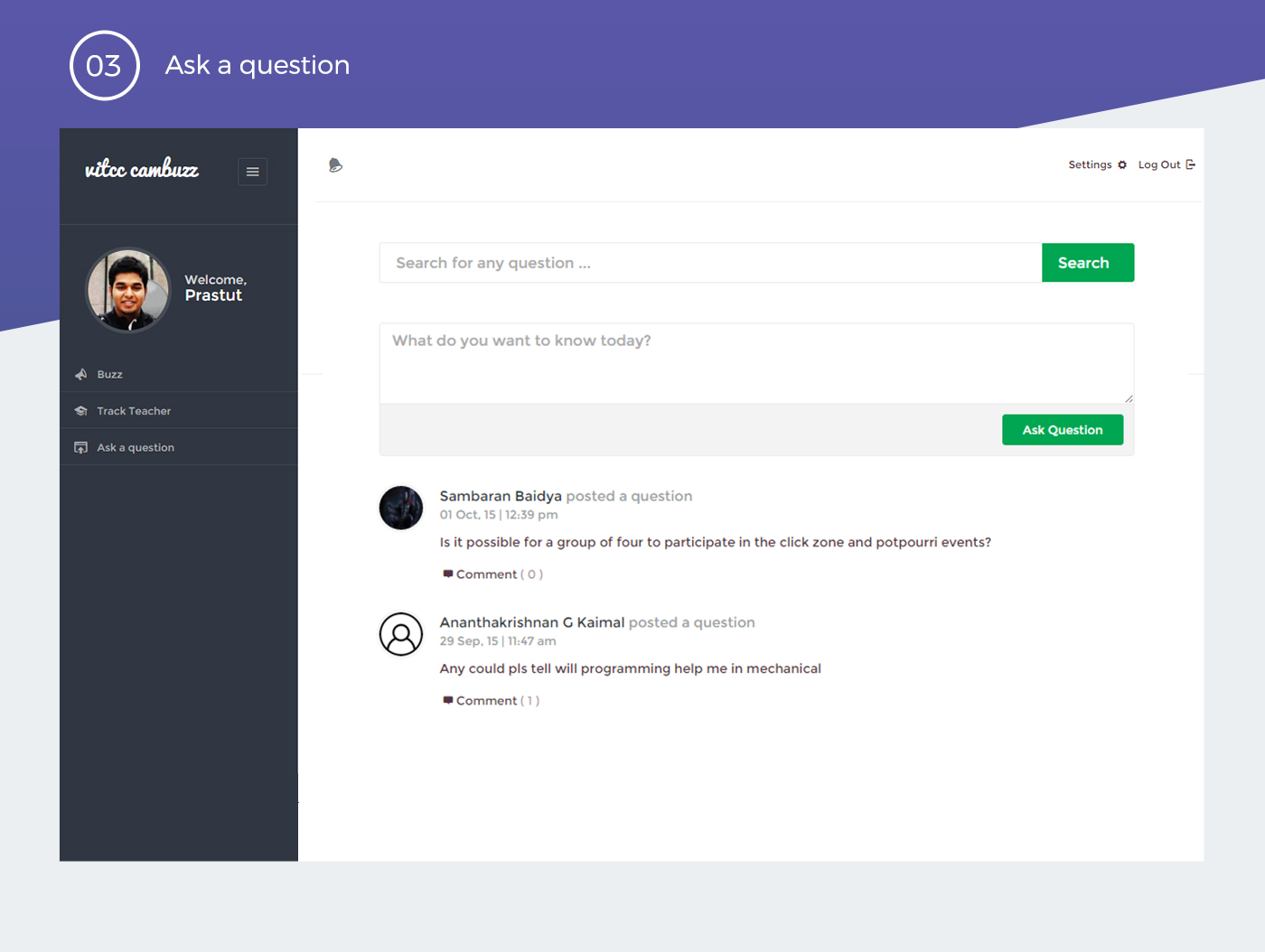
- Q/A Forum: ask questions, get answers and network with your peers in our campus.
My Work
I was the Lead Android Developer of Cambuzz. I designed and created the Android client of cambuzz in collaboration with other android developers. Predominantly, I created the 'Live-Buzz-Feed' of cambuzz app that showed the activities happening in our campus in real-time. It involved GCM-Push Notification and other Service calls in android architecture where I parsed the JSON data to inflate a minimalistic Card-View based UI. I also tried to keep the core design of our app in accordance to the Cambuzz Web-app, and still keeping it intuitive by following material design guidelines.
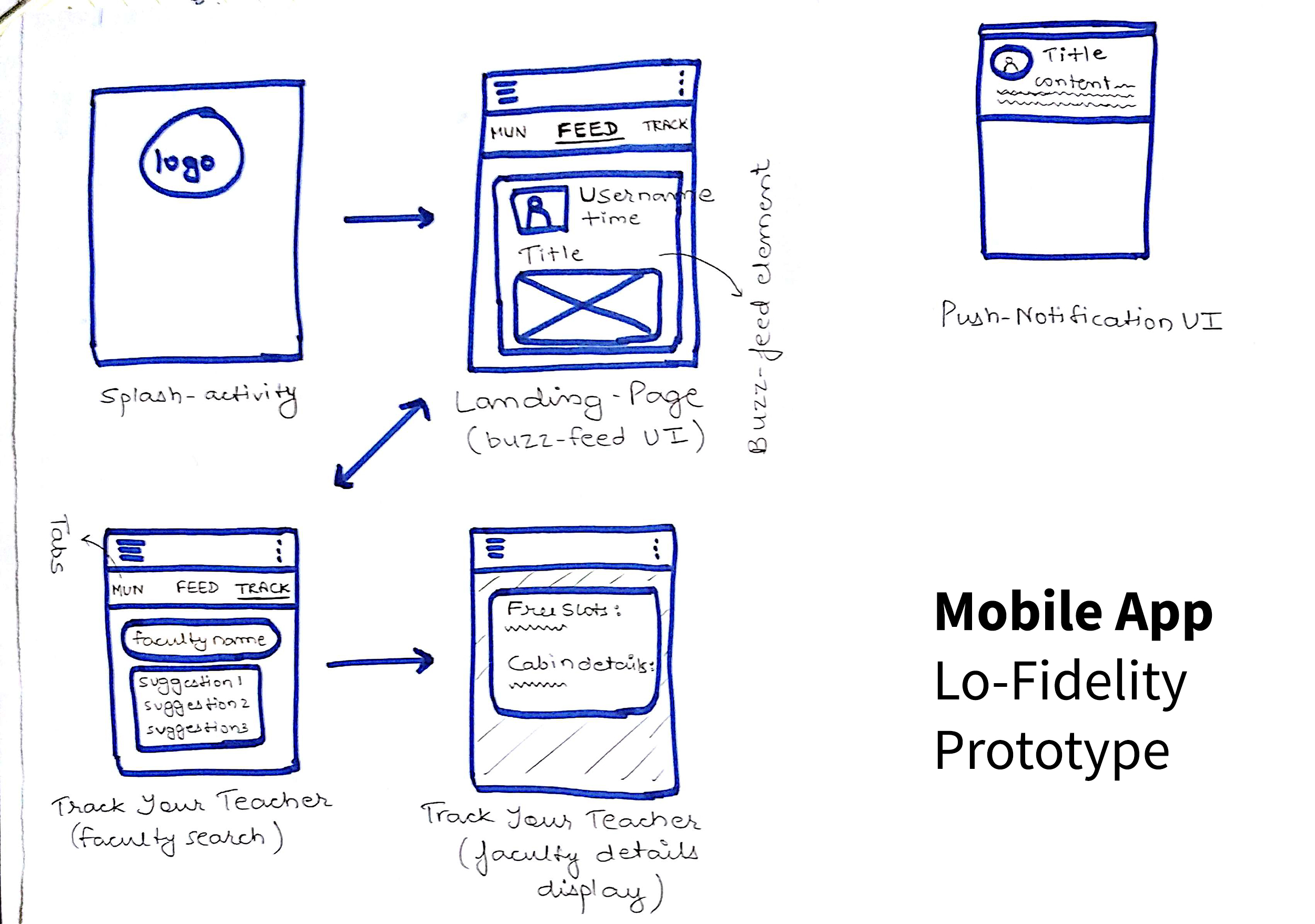
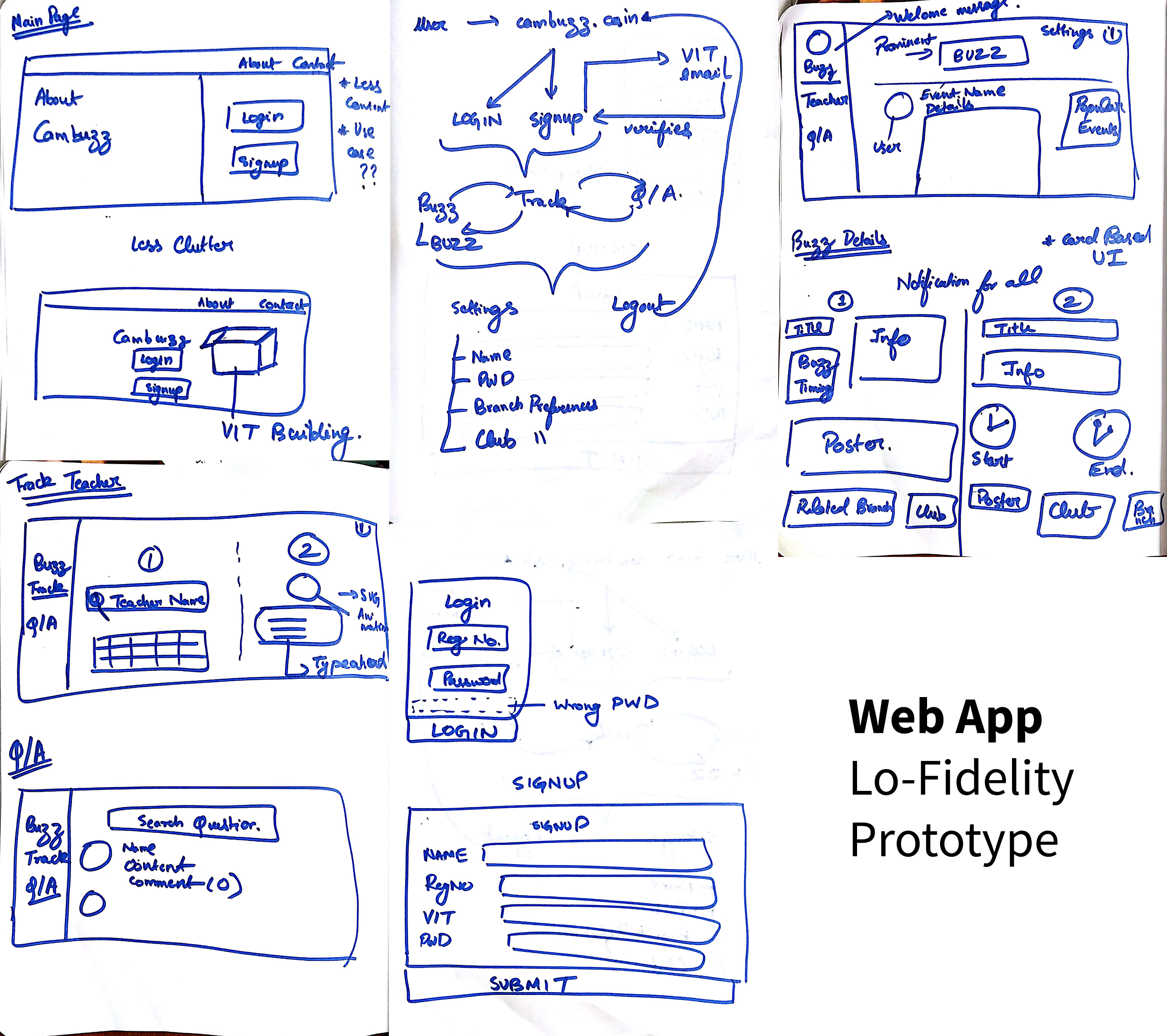
Low-Fidelity Prototyping
These were some of the notes we had made during the design ideation process:


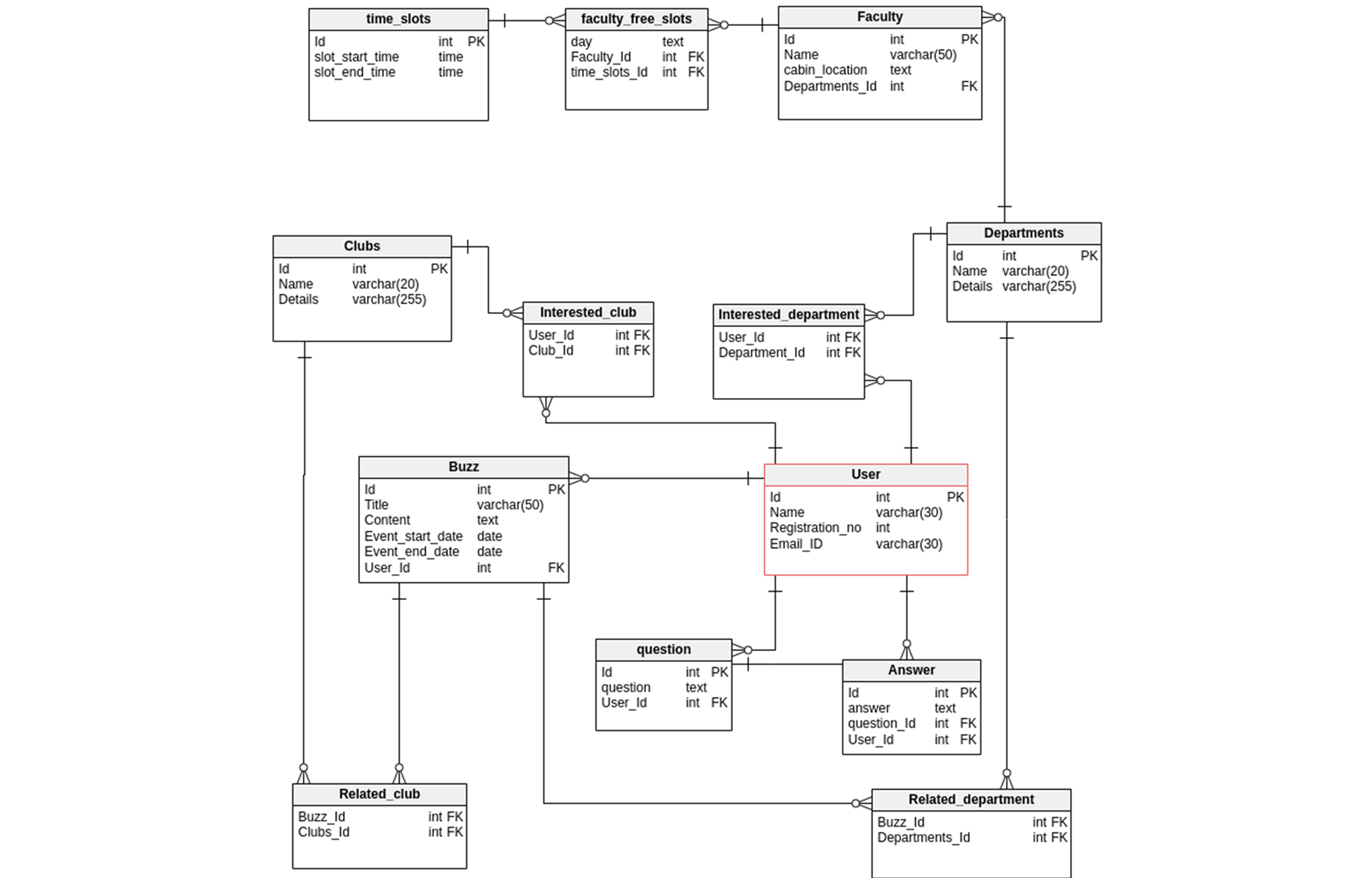
Project Architecture

High-Fidelity Prototyping
Android App

Web App



Link



Link
Find Cambuzz on: Github, Google PlayStore